How to do that ?!
Firstly you need to be logged into your blogger account and then navigate yourself to: Layout -> Edit HTML. There you will see a bunch of codes, click & tick the box: Expand Widget Templates then scroll down & or even hit key combination Ctrl + F and search for this code:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='no'>
Change it to the following:
<div id='header-wrapper'>
<b:section class='header' id='header' maxwidgets='1' showaddelement='yes'>
You wondering what is the difference?! Well, have a proper look and you notice showaddelement='no' and showaddelement='yes' which means no=don't show element and yes=show element! Pretty obvious lol :)
After you have changed that bit, search for:
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='no'>
Change that to:
<div id='main-wrapper'>
<b:section class='main' id='main' showaddelement='yes'>
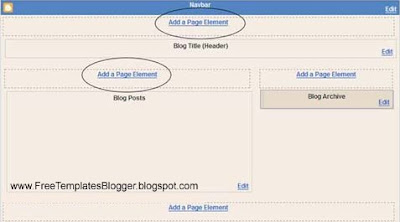
Now click on Page Elements and you will see the added elements:

Aditional Add Page Elements
In some blogger templates, the Header is contained in the left sidebar and the main posts appear on the right. In such templates, you can Add Page Elements to the 'main-wrapper' but not at the Header. Nevertheless, you can still look at the guidelines below to Add Page Elements in the 'crosscol-wrapper' part of the template.
To do that, search for <div id='content-wrapper'>
and just below it you see the following:
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='no'/>
</div>
Change showaddelement to yes:
<div id='crosscol-wrapper' style='text-align:center'>
<b:section class='crosscol' id='crosscol' showaddelement='yes'/>
</div>
The code should appear in all new XML Blogger templates but in case you don't see this in your template then you can add the entire code just underneath the <div id='content-wrapper'> section. Now when you view your Layout -> Page Elements, you should see the new added elements as in the picture:

Notes & Infos:
In some blogger templates, the 'header-wrapper' may be called 'header-wrap' or somehting else. In this case you will need to search of it, just search for showaddelement and you figure out the rest.
2 comments:
Thank you
Post a Comment